Elegir plantilla PrestaShop para tu tienda online
es una decisión crucial que puede tener un impacto significativo en tu negocio. Requiere tomarse algo de tiempo y no seleccionar a la ligera, si quieres que tu inversión en el theme no caiga en saco roto, ya que puede condicionar rotundamente las posibilidades de tener la experiencia de venta que precisas.
La plantilla es la base de la apariencia visual y funcional de tu tienda en línea.
El diseño de tu PrestaShop será la primera impresión de tu empresa ante los clientes que aún no te conocen, y la herramienta que facilite la venta, así que conviene tomarse el tiempo necesario para seleccionar el template que mejor se adapte a las necesidades de tu ecommerce.
Si estás iniciando en el mundo de PrestaShop, este artículo es perfecto para ti. Aquí te explicaremos los pasos generales para seleccionar una plantilla y cómo personalizar diferentes secciones de tu tienda.
Aunque la forma de hacerlo varía de una plantilla a otra, a rasgos generales te podrás hacer una idea del trabajo y tiempo que te puede tomar configurar un template estándar.
Pasos Generales para elegir plantilla PrestaShop (o theme)
Investigación Preliminar
Investiga y compara distintas plantillas basadas en tu nicho y en lo que tus clientes esperarían ver. Es importante que tengas en cuenta que el aspecto final de tu web no necesariamente se verá como en las demos que todos los themes muestran: en gran parte dependerá de
-
- la calidad y estilo de tus fotografías de producto,
- los banners que utilices,
- así como los colores
- y tipografía propios de tu branding. La mayoría de plantillas te permiten seleccionar tus propias tipografías y paleta de colores.
Ten esto en cuenta, y guíate más por las funciones disponibles y la arquitectura de cada theme, que por el aspecto visual. Aunque sabemos que también importa, la demo es solo eso: una representación, una referencia.
Revisa a fondo las OPINIONES de cada theme

Lee comentarios y reseñas de otros usuarios: fíjate en la cantidad de reseñas que tiene cada plantilla.
Si un theme tiene muchas reviews, normalmente será un indicativo de que tiene una comunidad de usuarios notable, y por tanto es más probable que el autor no abandone futuras actualizaciones y esté disponible para ofrecer soporte.
Prueba de Compatibilidad
Asegúrate de que la plantilla es compatible con tu versión de PrestaShop, que haya sido actualizada en fechas recientes.
Normalmente, si un theme es compatible con la rama PrestaShop 1.7, debería servir para cualquier versión de esa rama, aunque nunca está de más comprobarlo. No es lo mismo si adquiriste tu template cuando era compatible con la versión 1.7.2 que si se actualizada para la 1.7.8.10

Si has iniciado o migrado tu tienda a PrestaShop 8, verifica más a fondo, ya que al llevar menos tiempo en producción, no hay tanta oferta.
Por si necesitas ir al grano, hemos hecho una preselección de plantillas compatibles con PrestaShop 8 aquí.
Funcionalidades
Enumera las funcionalidades que necesitas (tipo de widgets para visibilizar productos, ofertas, filtro, buscador, megamenú, etc.) y asegúrate de que la plantilla las soporte.
Si tienes necesidades específicas, por ejemplo, usar un tipo de filtro que no es estándar para todos los productos -por ejemplo, piezas para motores de coches-, ten en cuenta que, por mucho que te guste un diseño, si no incluye estas funcionalidades, te obligará a invertir en módulos premium por separado.
Además, deberás asegurarte de que el template y el módulo son compatibles, por lo que adquirir un template que ya incluye dichas funciones (o que el mismo autor las haya desarrollado, aunque se vendan por separado), te evitará muchos dolores de cabeza o inversiones inútiles.
Soporte Técnico
Verifica si el proveedor de la plantilla ofrece soporte técnico rápido, fiable y oportuno. Este paso es CRUCIAL a la hora de seleccionar la plantilla de tu PrestaShop.
Algunos incluyen el costo de soporte en el precio de sus plantillas, pero observa bien, ya que suele ser soporte limitado en el tiempo.
Si compras la plantilla fuera de Addons, por ejemplo en Sunnytoo (autores de Panda, Transformer y Easybuilder, entre otros), tienes la posibilidad de extender el soporte por un bajo costo, cuando lo necesites.
Coste
Calcula tu presupuesto total, teniendo en cuenta la plantilla, módulos adicionales, hosting y cualquier otro gasto. Con frecuencia, las plantillas aparentemente más económicas, son las más limitadas, sobre todo si las compras en la página oficial de Addons de PrestaShop.
Autores como Sunnytoo, Iquit, Themeforest y otros que venden por fuera de la web oficial de PrestaShop, a menudo ofrecen muy buen soporte, por una inversión menos costosa.
Instalación
Verifica que el autor aporte una documentación extensa del template. Muchos tienen incluso tutoriales paso a paso en Youtube. Una vez seleccionada, instala la plantilla siguiendo las instrucciones del proveedor.
¿Qué son los Hooks en PrestaShop?
Qué importancia tienen los hooks a la hora de elegir plantilla PrestaShop
Los hooks son esencialmente «ganchos» que permiten insertar módulos o fragmentos de código en diferentes partes de la plantilla. Imagina que tienes una publicidad que quieres mostrar solo en la página de inicio, o en la columna izquierda de categoría, bajo el filtro; necesitas enganchar el módulo correspondiente a un hook, según lo que quieras mostrar.
Si esto de los hooks te suena muy complicado, nuestra recomendación es que te enfoques en invertir en una plantilla que te permita diseñar con Elementor u otro editor visual intuitivo.
El uso de los hooks es más técnico, requiere una curva de aprendizaje más lenta, y hará más tedioso el diseño de tu web.
Eso no significa que las plantillas que usan Elementor (como Easybuilder), Visual Composer para PrestaShop, Creative Elements y otros no hagan uso de los hooks. De hecho, sí lo hacen (es la base), pero a diferencia de los templates tradicionales, no tendrás que preocuparte de ver dónde se engancha cada uno, porque ya vienen preparados por página o sección.
Por ejemplo, aquí tienes un adelanto de uno de los muchos tutoriales que existen para crear tu web con Creative Element:
ME GUSTA, quiero ver Creative Elements a fondo
Si quieres saber más sobre las ventajas de usar un editor visual para diseñar tu tienda PrestaShop, haz click en este artículo.
Cómo Personalizar las Secciones de tu Tienda
Página de Inicio (Home)
- Banner o slider principal: Normalmente, se encuentra en la parte superior y es lo primero que ven tus visitantes. Cambia las imágenes y el texto según tus promociones activas y tu marca.
- Productos Destacados: Seleccione qué productos mostrar en la página de inicio. Normalmente los módulos permiten mostrar widgets o sliders de productos en oferta, novedades, los más vendidos, mostrar productos según categoría…
- Banners o contenido gráfico que puede funcionar como clúster.
- Texto y otro contenido personalizado, para reforzar el SEO de tu web.
- Contenido Dinámico: Utiliza hooks para mostrar contenido dinámico como noticias o artículos de blog.
Categoría
Asegúrate de que puedes seleccionar mostrar columna izquierda y/o derecha, además del contenedor o bloque central. Suele incluir:
- Navegación: Personaliza la forma en que se muestran las categorías y subcategorías. Algunas plantillas te permiten jugar con la configuración de esta sección para dejarlo a tu gusto. Otras te obligarán a modificar código o agregar módulos extra.
- Descripción: Añade una breve descripción para cada categoría.
- Imagen de Fondo: Algunas plantillas permiten establecer una imagen de fondo para cada categoría.
- Listado de productos que pertenecen a dicha categoría
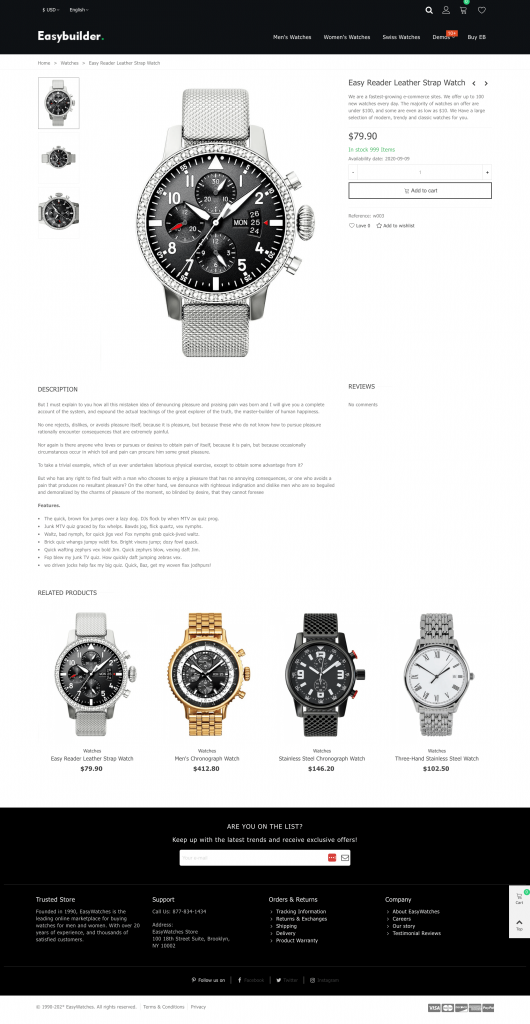
Producto
- Galería de imágenes: Carga imágenes de alta calidad de tus productos. Cada theme permite ajustar el uso de la galería según sus propias limitaciones: con miniaturas o sin ellas, en vertical u horizontal, con swiper activado para vista mobile o no, con zoom o sin él. Incluso, los themes más avanzados, ya permiten incluir videos en la misma galería del producto.
- Descripción y resumen, botones de compra, selección de combinaciones, información de características, marca, favoritos, comparador, guía de tallas, etc.
- Upselling y Cross-selling: Utiliza hooks y módulos para mostrar productos relacionados.

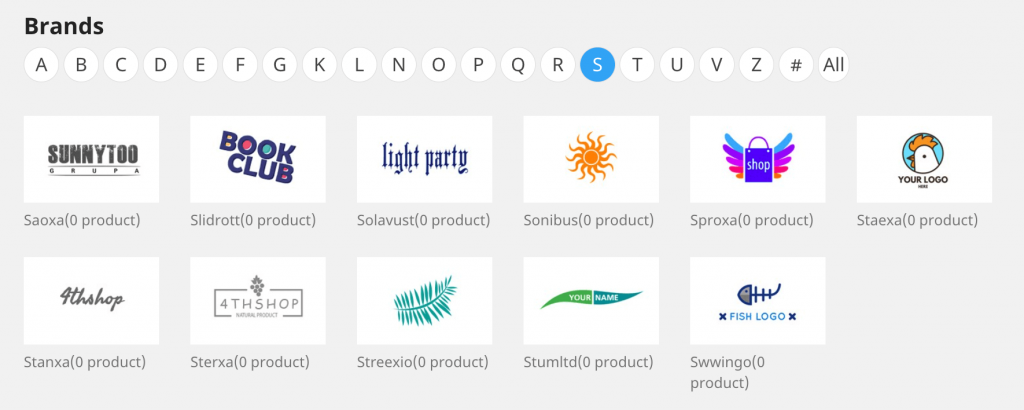
Marcas
La estructura de las páginas de marca o fabricante suelen ser del mismo estilo que las categorías. Aunque los themes Panda, Transformer y Warehouse, entre otros, tienen hooks exclusivos disponibles, para marcar la diferencia en el diseño de estas secciones.
Puede que te interese tener la posibilidad de personalizar esta sección, ya que muchos sectores y nichos posicionan muy bien si trabajan el SEO de marca, y para ello necesitarás algo más que los campos que traen las plantillas estándar.
- Logotipos: Añade los logotipos de las marcas que vendes.
- Descripción: Agrega un pequeño texto sobre cada marca.
- Listado de productos que son de esa marca.
La página de listado de marcas estándar en PrestaShop suele ser muy simplona, puede que te interese agregar este módulo para personalizar el diseño, por orden alfabético, y mejorar la usabilidad de la página de marca en PrestaShop. Dicho módulo también es compatible con PrestaShop 8.
Búsqueda y Filtro
- Barra de Búsqueda: Personaliza su tamaño y posición.
- Resultados: Configura cómo se muestran los resultados.
La inmensa mayoría de themes no incorpora usos de filtro más avanzados que el propio Faceted search (búsqueda por facetas) que viene incluido por defecto en PrestaShop, salvo que se trate de un theme específico para búsqueda de motores u otros.
Si consideras que es importante tener un filtro de búsqueda personalizado, y que sea más flexible en diseño y usabilidad, seguramente te interesará invertir en módulos como
- Advanced Search
- Amazzing Filter (este es el que más te recomendamos)
- o Easy Filter
Todos ellos son compatibles con la mayoría de themes, y en caso de no serlo, suelen incluir soporte para ayudarte con este paso.
Header y Footer
- Logo y Menú: Incluye tu logo y personaliza el menú de navegación. Cada plantilla te permite hacer esto de maneras diferentes, con más o menos limitaciones a nivel creativo.
- Información de Contacto: Añade información de contacto y redes sociales en el footer, tu ubicación, widgets sociales, suscripción a newsletter, etc.
Menú o megamenú
Puedes encontrar un módulo de megamenú incluido en tu template de PrestaShop, o puede que prefieras mejorarlo con algún módulo premium de megamenú para PrestaShop.

Los más completos son los siguientes:
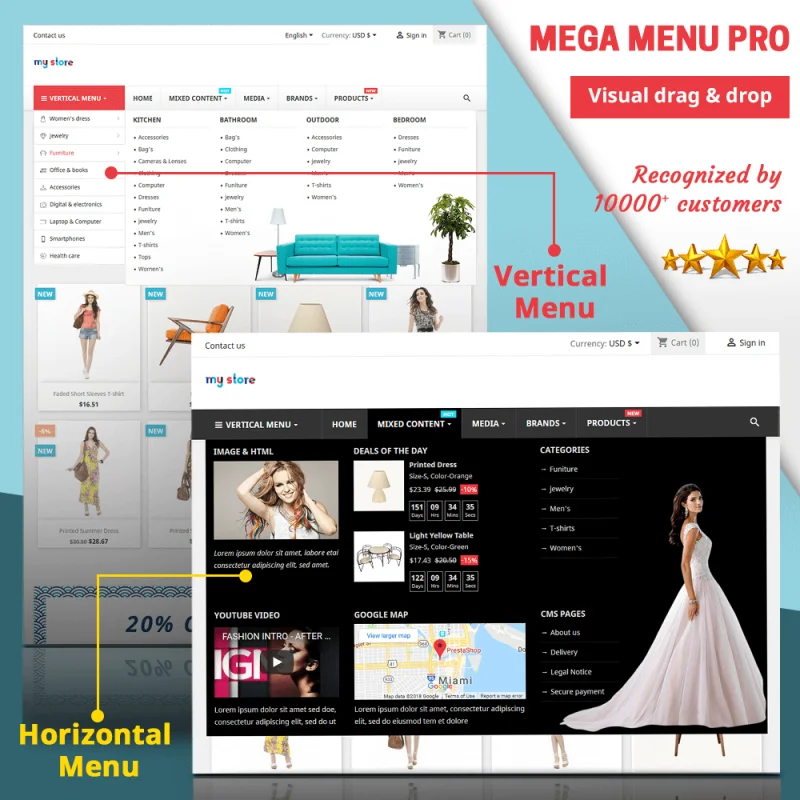
- Megamenu Pro, de PrestaHero
- Easymenu, extensión del módulo Easybuilder (se pagan por separado, es un complemento)
- Advanced Top Responsive Megamenu
Página de Contacto
- El Formulario de PrestaShop viene por defecto como un módulo. Según la plantilla, podrás customizar más o menos la página que incluye dicho formulario.
- Mapa: Si tienes una tienda física, añade un mapa. Algunas tiendas te lo hacen muy fácil, en otras tendrás que conectar la API de Google Maps o hacer una configuración algo técnica para principiantes.
Checkout

La página de finalizar pedido de PrestaShop es bastante estándar, y si bien cada plantilla puede dar estilos más amigables que otras, para optimizar el proceso (si deseas incrementar tus conversiones radicalmente) seguramente necesitarás invertir en un addon extra, como el EasyCheckout (nuestro favorito, y el más adaptable a cualquier theme) u otro de tipo One Page Checkout.
Páginas CMS
- Políticas: Agrega tus políticas de privacidad, aviso legal, política de cookies, devoluciones, información de envío, etc.
- FAQ: Considera agregar una página de preguntas frecuentes que puedas enlazar desde otras secciones de tu web.
Otras Secciones de un theme para PrestaShop
- Blog: Si tienes un blog, personaliza cómo se muestra. Aunque si la generación de contenidos para blog es una de tus estrategias principales, quizá prefieras contemplar la opción de integrar un blog de WordPress en PrestaShop (aquí te enseño cómo puedes hacerlo).
- Testimonios: Utiliza un hook para mostrar testimonios de clientes en ciertas páginas.
Esperamos que esta guía introductoria te ayude a tener un vistazo general de cómo afrontar el diseño, una acertada selección de tu plantilla PrestaShop, y la personalización del diseño de tu web de manera práctica.
¡Buena suerte!